Local Setup
Make sure your GitHub repository has already been set up. If not, see Setting up your repository.
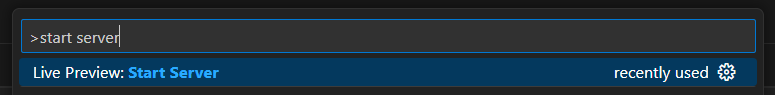
To get started, install the Visual Studio Code Live Preview extension. Once you have the extension installed, you can start up a webserver by hitting Ctrl + Shift + P (or ⌘ + Shift + P on MacOS) to open the command pallete. Search for Live Preview: Start Server and hit enter.

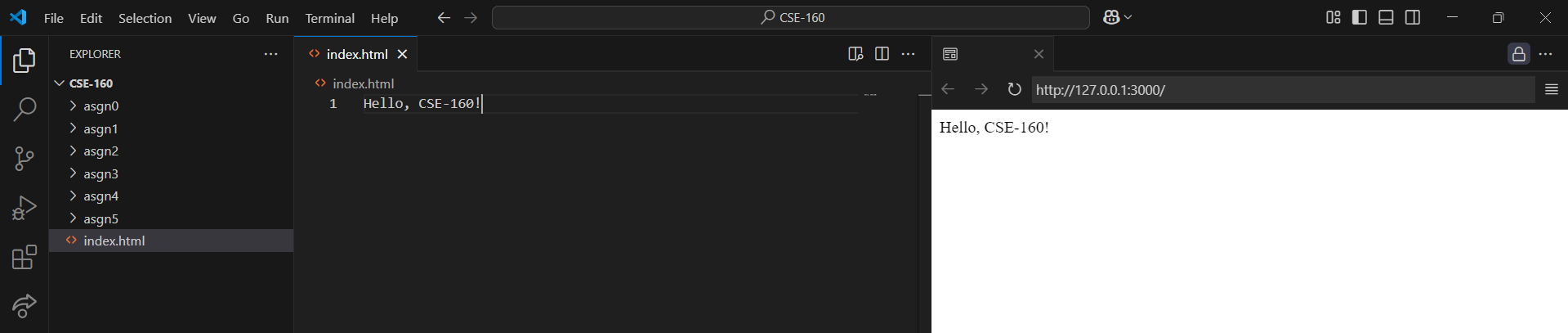
This should open a new tab within VS Code that looks something like this:

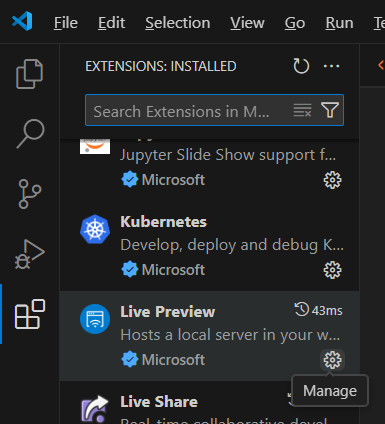
This extension is quite convenient, as every time you make a change to a local file, the page will automatically refresh. However, we’re gonna modify the extension settings to show the preview in your normal browser instead because it provides easy access to the web console, which you will need to use quite often for debugging your assignments. To do this, go to the VS Code extensions pane, search for Live Preview and click the settings cog.

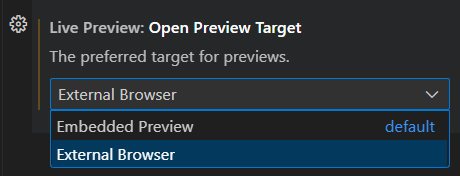
Scroll down until you see a setting called Open Preview Target and switch it to External Browser.

Now every time you start up your server, it should open in your default browser. (You may need to restart VS Code for this to work).
If you want it to instead open in a different browser than your default browser, find the setting called Custom External Browser and switch it to whichever browser you want.
If it still doesn’t work, you can just manually paste the IP address into your browser.
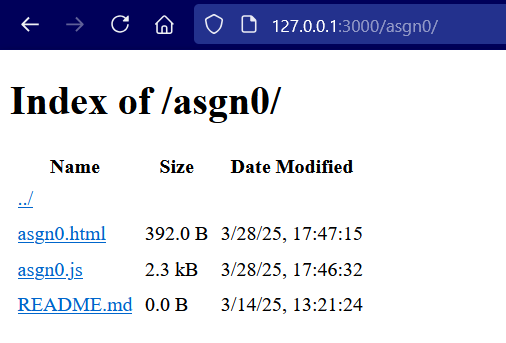
Whatever you see at the default link (usually localhost:3000 or 127.0.0.1:3000) is whatever you have in your index.html. If you go to localhost:3000/asgn0, you’ll see the contents of your asgn0 folder.

You can use this file browser to navigate to your asgn0.html get a live preview of your code.
You can modify your index.html so that it links to each of your assignment HTML files directly. See this gist for a sample index.html.